Попередня сторінка: 25. Додавання зображень на вебсторінці
Наступна сторінка: 27. Розмітка таблиць засобами мови HTML
Для здійснення навігації в межах однієї сторінки або переходу на інші вебсторінки використовують гіперпосилання. Які існують види гіперпосилань і як їх додати на вебсторінку, розглянемо далі.
Гіперпосилання — це вказівка для браузера, до якого об’єкта у межах або поза межею html-документа він має звернутися.
26.1.
АБСОЛЮТНІ ТА ВІДНОСНІ ПОСИЛАННЯ
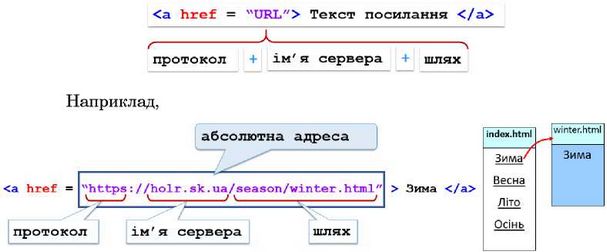
Для додавання гіперпосилань використовують тег <a> з атрибутом href, значення якого є адресою посилання. Після атрибута href можна вказати посилання на будь-який інший сайт.
Якщо посилання містить повний шлях до сайту, його називають абсолютним. Такі посилання містять протокол, ім’я сервера та шлях.

Якщо потрібно вказати посилання на деяку вебсторінку цього ж сайту, в атрибуті href достатньо вказати лише ім’я вебсторінки, якщо вона знаходиться в тій же папці, що і файл, з якого здійснюється посилання. Наприклад, <а href="winter.html">Зима</a>.
Якщо файл знаходиться в деякій папці, то вказують ще й назву папки. Наприклад, <а href= "5еа50п/\^і^ег^тГ'>Зима</а>.
Посилання, в якому вказано лише шлях до файла відносно розташування поточної вебсторін-ки називають відносним.
26.2.
ВНУТРІШНІ ПОСИЛАННЯ
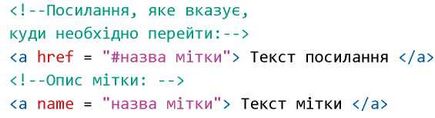
Аби посилання здійснювалися в межах однієї сторінки використовують внутрішні посилання. Для реалізації такого посилання необхідні два елементи: посилання, яке вказує, куди необхідно перейти, і мітка, яка визначає місце переходу.
Наприклад, ми маємо реалізувати наступну систему навігації (рис. 26.1). При натисканні на текст Посиланняі необхідно перейти у місце розташування мітки 1, а при натисканні на Посилання2 — у місце розташування мітки 2.
Для реалізації такої навігації можна застосувати наступний html-код:


Тут Labell та Label2 імена першої та другої міток відповідно, які задаються з допомогою атрибута name. Для здійснення переходу до відповідної мітки адреса посилання в атрибуті href містить значок решітки та ім’я мітки. Загальна структура коду для створення посилання буде мати вигляд:

Контрольні запитання та завдання
1. Що таке гіперпосилання?
2. У чому відмінність між абсолютним та відносним посиланнями?
3. Що таке внутрішні та зовнішні посилання?
4. Як установити посилання для завантаження файла?
5. Як установити посилання на зображення?
Питання для роздумів
1. Коли доцільно використовувати внутрішні посилання, а коли — зовнішні?
Завдання для досліджень
1*. Відкрийте деяку сторінку в українській Вікіпедії, визначте, які посилання є внутрішніми, а які — зовнішніми.
2*. Дізнайтеся, що таке карти гіперпосилань. Яке їхнє практичне застосування?
Це матеріал з підручника Інформатика 8 клас Казанцева, Стеценко (2021)
Наступна сторінка: 27. Розмітка таблиць засобами мови HTML