Попередня сторінка: 26. Додавання гіперпосилань на вебстор�...
Наступна сторінка: 28. Правила ергономічного розміщення в�...
27.1.
СТВОРЕННЯ ТАБЛИЦЬ
Для впорядкування розміщення деяких об’єктів на сторінці іноді використовують таблиці. Далі розглянемо основні теги та їхні атрибути для додавання та форматування таблиць.
Для додавання таблиці використовують тег <table>. Одним із основних його атрибутів є border, який визначає ширину контуру таблиці. Якщо цей атрибут відсутній, то контур таблиці буде невидимим.
З допомогою атрибут align визначають вирівнювання таблиці відносно сторінки:
• left — вирівнювання ліворуч;
• right — вирівнювання праворуч;
• center — розташування по центру.
Для формування рядків таблиці використовують тег <tr>...</tr>, а для утворення клітинок у вказаних рядках тег — <td>...</td>.
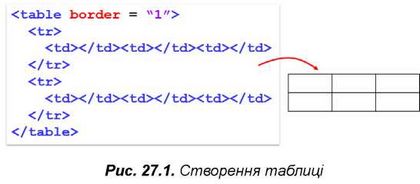
Так, для створення таблиці, що має два рядки та три стовпчики, використовують код, наведений на рис. 27.1. Тут кількість стовпчиків визначається кількістю клітинок у рядку, що встановлюються тегом <td>.
Як правило, таблиці ще містять заголовок. У html-коді він установлюється тегом <caption>...</caption> з атрибутом align. Цей атрибут дозволяє визначати спосіб розташування заголовка: top — над таблицею; bottom — під таблицею.

Також у таблицях прийнято виділяти заголовки стовпчиків. Для цього замість тегів <td>...</td>, що позначають звичайні клітинки, використовують тег <th>...</th>. У вікні браузера текст у клітинках, що позначені в якості заголовків, буде відображено напівжирним шрифтом.
27.2.
ВИРІВНЮВАННЯ ВМІСТУ КЛІТИНОК
Текст усередині клітинок можна вирівнювати як по горизонталі, так і по вертикалі. Горизонтальне вирівнювання в клітинці здійснюють з допомогою атрибута align у тегах <td> або <th>. Атрибут може приймати значення: left, right, center або justify. Відповідно текст у клітинці буде вирівняно по лівому або по правому краю, по центру або по ширині.
Для встановлення вертикального вирівнювання використовують атрибут valign із значеннями top, middle або bottom. У результаті текст буде вирівняно по верхньому краю, по центру або по нижньому краю клітинки.
Якщо необхідно застосувати вирівнювання тексту в клітинці до всього рядка атрибути align та valign застосовують для тегу <tr>.
27.3.
ОБ'ЄДНАННЯ КЛІТИНОК
Кілька клітинок можуть бути об’єднані в одну як по горизонталі, так і по вертикалі. Для об’єднання клітинок у тегу <td> або <th> записують атрибути: colspan — для об’єднання стовпців у рядку; rowspan — для об’єднання рядків у стовпці. Так, при використанні html-коду, де використовується атрибут colspan="3", ми отримаємо об’єднання трьох клітинок у рядку, а при використанні атрибуту rowspan="2" буде об’єднано дві клітинки у стовпці (рис. 27.2).

Для створення першої таблиці буде використано код:

Зверніть увагу, що в першому рядку наведеного вище коду тег <td> використовується лише один раз, на відміну від коду для створення другого рядка, де тег <td> використовується тричі. Це тому, що одна клітинка першого рядка буде розтягнута на три стовпчики.
Для створення другої таблиці код буде наступним:

Тут у першому стовпці об’єднано два рядки, отже, у другому рядку ми вказуємо лише дві клітинки, оскільки перша буде розтягнута з першого рядка.
27.4.
ВСТАНОВЛЕННЯ РОЗМІРІВ КЛІТИНОК
За умовчанням ширина клітинок змінюється в залежності від їхнього вмісту. Для зміни ширини і висоти всієї таблиці для тегу <table> використовують атрибути width та height відповідно. Якщо ж необхідно змінити розміри окремої клітинки, атрибути width та height додають до тегів <td> або <th>. Значення ширини та висоти вказують у пікселях без зазначення одиниць вимірювання.
Значення ширини можна вказати у відсотках відносно загальної ширини вікна браузера, в якому відображено вебсторінку.
ПРАКТИЧНЕ ЗАВДАННЯ 1
Виконайте розмітку сайту BestTravel у вигляді таблиці.
Макет сайту можна умовно представити у вигляді двох таблиць. Перша буде містити заголовок та гарячі тури. Друга — відеоролик з текстовим описом (рис. 27.3).

Спочатку створимо першу таблицю.
1. Відкрийте тег <table> після тегу встановлення шрифту і закрийте перед тегом додавання відео.
2. Щоб добре орієнтуватися в макеті таблиці, встановіть атрибут border="1". Згодом межі границі приберете.
3. Як видно з макета сайту, таблиця буде містити три рядки, отже, додайте їх з допомогою тегів <tr>.
a. Першим тегом <tr> обгорніть логотип і назву сайту.
b. Другим — заголовок розділу Гарячі тури.
c. Третім — пропозиції гарячих турів.
4. Як видно з макета сайту, дана таблиця матиме три стовпчики. Отже, перший та другий рядки — це, є клітинка, утворена об’єднанням трьох клітинок по горизонталі. Для утворення цього ефекту додайте для заголовка сайту тег <td> та атрибут colspan="3".
5. Аналогічний тег застосуйте до клітинки, що містить заголовок Гарячі тури.
6. Далі обітніть інформацію про тури тегами <td>.
7. Збережіть документ та відкрийте його у вікні браузера.
В результаті буде створено таблицю відповідно до бажаного макета, але її слід допрацювати, використовуючи необхідні атрибути. Кольорове оформлення залишимо наостанок, зараз установимо параметри вирівнювання таблиці та її елементів.
8. Вирівняйте таблицю по центру. Для цього додайте атрибут align із значенням center.
9. Як правило, стандартна ширина макета сайту становить 1200 пікселів, отже, встановіть для таблиці ширину 1200 пікселів. Це зробіть з допомогою атрибута width із значенням 1200.
10. Збережіть таблицю та перегляньте у вікні браузера.
11. Збільшіть висоту клітинки із заголовком Гарячі тури. Для цього додайте до тегу <td> атрибут height із значенням 100.
12. Розташуйте заголовок по центру застосувавши вертикальне вирівнювання. Для цього додайте до тегу <td> атрибут valign із значенням middle.
13. Вирівняйте вміст клітинок з інформацією про тури. Для цього додайте до тегів <td> атрибут align із значенням center.
14. Збережіть html-код та відкрийте сторінку у вікні браузера.
В результаті усі елементи мають бути вирівняні відповідно до зразка.
15. Самостійно додайте теги та відповідні атрибути для створення другої таблиці.
27.5.
ФОНОВЕ ОФОРМЛЕННЯ КЛІТИНОК
Для заповнення клітинок зображенням використовують атрибут background, значенням якого є шлях до файла зображення:

Для зафарбування клітинок використовують атрибут bgcolor, значенням якого є код кольору. Якщо фон необхідно встановити до всієї таб-
лиці, ці атрибути встановлюють до тегу <table>, якщо до рядка — то до тегу <tr>, до окремої клітинки — до тегу <td> або <th>.
ПРАКТИЧНЕ ЗАВДАННЯ 2
У сайті BestTravel заголовок заповнено фоновим зображенням.
1. Завантажте файл фону fon.png з матеріалів до уроку та розташуйте у папці сайту.
2. Додайте до необхідного тегу <td> атрибут background="fon.png".
3. До заголовку Гарячі тури застосуйте сіру заливку. Для цього додайте до відповідного тегу <td> атрибут bgcolor="#EEEEEE".
4. Збережіть файл та відкрийте у вікні браузера. В результаті має змінитися відповідне фонове оформлення.
5. Завершіть роботу над сайтом, прибравши межі таблиці.
6. Збережіть файл та відкрийте у вікні браузера.
27.6.
ОФОРМЛЕННЯ РАМОК ТАБЛИЦІ
Для встановлення зовнішньої рамки таблиці використовують атрибут frame тегу <table>. Атрибут frame може приймати значення:
• box — усі чотири сторони рамки;
• above — лише верхня межа рамки;
• below — лише нижня межа рамки;
• lhs — лише ліва межа рамки;
• rhs — лише права межа рамки;
• hsides — верхня і нижня межі рамки;
• vsides — ліва і права межі рамки;
• voild — зовнішня рамка не відображатиметься.
Відображення розділювальних ліній між стовпцями та рядками таблиці визначають за допомогою атрибута rules тегу <table>. Атрибут rules може приймати значення:
• all — відображати всі вертикальні та горизонтальні лінії;
• rows — лише горизонтальні лінії між рядками;
• cols — лише вертикальні лінії між стовпцями;
• none — не показувати розділювальних ліній.
Колір рамки можна задати за допомогою атрибута
bordercolor, значенням якого є код кольору.
Контрольні запитання та завдання
1. Як додати до вебсторінки таблицю? Які теги використовують для встановлення рядків; клітинок?
2. Як у таблиці додати рядок заголовка?
3. Як виконати об’єднання клітинок?
4. Як установити розміри клітинок?
5. Як установити фон для клітинки; усієї таблиці?
6. Які налаштування рамок таблиці можна встановити у мові HTML?
Питання для роздумів
1. Чому для створення стовпців таблиці немає окремого тегу?
Завдання для досліджень
1*. Чи можна засобами мови HTML вирівняти зображення по центру, аби текст його обтікав ліворуч та праворуч?
2*. Чи можна вставити одну таблицю в іншу?
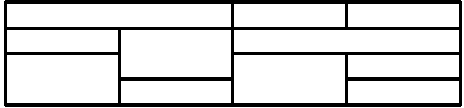
3*. Як засобами мови HTML виконати таку розмітку таблиці?

Це матеріал з підручника Інформатика 8 клас Казанцева, Стеценко (2021)
Наступна сторінка: 28. Правила ергономічного розміщення в�...