Попередня сторінка: 19. Адресація в Інтернеті
Наступна сторінка: 21. Розмічання тексту засобами HTML
Розвиток інтернету й електронних технологій впливає на всі аспекти нашого життя. Так виникла необхідність шукати нові засоби комунікації. Популярністю користуються соціальні мережі, сайти тощо.
Вебсторінки і сайти
Інформаційний простір став мультимедійним; термін «гіпертекст» увів в інформатику американський учений Теодор Нельсон в 1963 році.
Сайт, або вебсайт (від англ. web — мережа, site — місце), — це об’єднання тематично пов’язаних вебсторінок і документів під одним доменним іменем.
Гіпертекст — це текст, що містить гіперпосилання, тобто зв’язки з іншими частинами документа або іншими документами чи файлами.
Вказівник миші, наведений на гіперпосилання, набуває вигляду руки (рис. 20.1). Гіпертекст є основою вебсторінки, вебсторінки у свою чергу об’єднуються у сайти, а сукупність сайтів утворює Всесвітню павутину.

Розміщення сайтів у мережі
Інформацію із сайту зазвичай можна отримувати в будь-який час із будь-якого комп’ютера із доступом до інтернету. Де ж розташовуються сайти? Виявляється, у світі цілодобово працюють мільйони комп’ютерів — серверів, постійно підключених до інтернету, які надають хостинг. Саме на цих серверах і розташовано більшість сайтів.
Хостинг (англ. hosting) — послуга з надання дискового простору сервера для розміщення, функціонування та обслуговування сайтів, файлових сховищ, електронної пошти тощо.
Хостингові компанії можуть забезпечувати реєстрацію доменного імені, обслуговування системи створення сайтів, надання додаткового програмного забезпечення тощо. Хостинг може бути платним або безкоштовним (в останньому випадку встановлюються певні обмеження).
Етапи створення сайтів
Створення сайту — це трудомісткий і тривалий процес, який умовно можна розділити на декілька основних етапів (рис. 20.2).

Розглянемо наведені етапи розробки сайту докладніше.
1. Маркетингові дослідження
На цьому етапі з’ясовують призначення сайту та мету його створення, вивчають запити майбутніх відвідувачів, ознайомлюються з подібними сайтами і визначають оригінальні риси майбутнього сайту. Це впливає на спосіб його конструювання та наповнення.
2. Планування структури сайту
Грамотна організація структури сайту підвищує зручність користування ним, його обслуговування тощо. Потрібно обміркувати структуру сайту: скільки сторінок він міститиме, яким чином користувач потраплятиме на сторінки, як знаходитиме потрібну інформацію тощо.
Для сайту з невеликою кількістю сторінок доцільно використовувати ієрархічну структуру (рис. 20.3), в якій перехід на потрібну сторінку можна здійснити за два-три клацання.

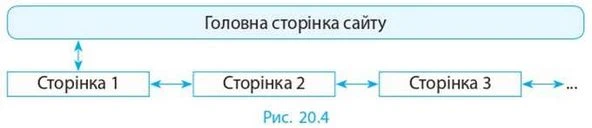
Лінійну структуру варто використовувати для сайтів, перегляд сторінок на яких відбуватиметься послідовно (рис. 20.4).

Для більшості сайтів застосовують мішану структуру, яка поєднує в собі особливості ієрархічної та лінійної структур.
3. Розробка дизайну
Вигляд вебсторінок сайту має відповідати певному стилю, бути привабливим і відрізнятися від аналогічних сайтів.
4. Конструювання сайту
Вебсторінки сайту повинні однаково добре відображатися й працювати в усіх браузерах. Сконструювати сайт можна шляхом написання HTML-коду або за допомогою спеціальних програм — систем керування вмістом — СКВ (від англ. Content Management System — CMS).
Існує багато СКВ, і кожна має певні особливості.
Найпопулярнішими є такі безкоштовні СКВ (рис. 20.5), як WordPress, Joomla, OpenCart, SocialEngine та ін.

5. Наповнення сайту вмістом
Для наповнення сайту варто заздалегідь зібрати необхідні матеріали (тексти, зображення тощо), які становитимуть вміст (контент) сайту.
6. Тестування сайту
Створений і повністю або частково наповнений вмістом сайт доцільно випробувати на локальному сервері. Для створення локального сервера з метою розробки й тестування сайту можна використати безкоштовні програми, такі як Apache, РИР, MySQL, phpMyAdmin, або програму Open Server Panel, яка їх об’єднує.
7. Розміщення сайту в інтернеті
Для доступу користувачів інтернету до сайту він повинен мати доменне ім’я. Зазвичай послугу реєстрації доменних імен пропонують хостинг-провайдери. Вони й забезпечують цілодобовий доступ до сайту.
За наявності постійної IP-адреси можна розмістити сайт і на власному комп’ютері-сервері, який має бути постійно ввімкнений для надання доступу до сторінок сайту.
8. Обслуговування сайту
Обслуговування сайту полягає в його періодичному оновленні (тобто поповнення новими матеріалами), супроводі (адміністрування), обслуговуванні (удосконалення дизайну та структури сайту) і ін.
9. Просування сайту
Просування сайту полягає у здійсненні низки заходів (рекламування, оптимізація структури та змісту, організація опитувань та ін.) з метою збільшення його відвідуваності інтернет-користувачами.
Системи керування вмістом
Створити сайт можна за допомогою мов гіпертекстової розмітки та вебпрограмування. Але для вебмайстрів-початківців зручнішим є автоматизоване створення сайтів за допомогою онлайнових СКВ.
Вебсторінки зручно створювати в додатку Google Sites (рис. 20.6).

Власний сайт можна швидко розробити за допомогою СКВ, скориставшись сайтами www.hostinger.com.ua;
www.webkonstruktor.com
та багатьма іншими. Ці сайти також надають послуги платного та безкоштовного хостингу, реєстрації доменних імен, електронної пошти та ін.
До оформлення сайту потрібно підходити виважено. Дизайн веб-сторінок можна вибрати з колекції готових шаблонів і налаштувати відповідно до власних потреб.
Питання для самоперевірки
1. Дайте означення гіпертексту.
2. Що таке сайт?
3. Що таке хостинг?
4. Назвіть основні етапи створення сайту.
5. Опишіть особливості ієрархічної структури сайту; лінійної структури; мішаної структури.
6. Що таке система керування вмістом? Наведіть приклади СКВ.
Вправа 20
Спланувати структуру власного сайту.
1) Запустіть текстовий процесор і створіть новий документ із назвою Вправа 20.
2) Запишіть у документ відомості про майбутній сайт: тематику, назву, призначення, мету створення, а також на кого орієнтовано сайт (цільову аудиторію).
3) Знайдіть в інтернеті сайти схожого призначення та визначте, чим ваш сайт відрізнятиметься від решти подібних. Продумайте структуру (кількість і розташування сторінок, меню, посилання, інші елементи) свого майбутнього сайту.
4) У графічному редакторі схематично зобразіть головну сторінку сайту, використовуючи як зразок головні сторінки наявних сайтів схожого призначення, або зробіть оригінальний ескіз. Вставте зображення головної сторінки майбутнього сайту в текстовий документ.
5) Продумайте та створіть вміст однієї з вебсторінок сайту: меню, посилання, тексти тощо. Збережіть вміст сторінки та її ескіз.
6) Збережіть документ. Завершіть роботу за комп’ютером.
Комп'ютерне тестування
Виконайте тестове завдання 20 із автоматичною
перевіркою результату.

Практична робота 9
Конструювання сайтів із використанням системи керування вмістом
Завдання: створити і розмістити на хостингу сайт із використанням системи керування вмістом.
Обладнання: комп’ютер, підключений до інтернету.
Хід роботи
Під час роботи з комп’ютером дотримуйтеся правил безпеки.
1. Продумайте структуру свого майбутнього сайту або скористайтеся документом із назвою Вправа 20. Запустіть браузер і відкрийте веб-сторінку webkonstruktor.com (рис. 1).

2. Відкрийте на сайті сторінку безкоштовного створення сайту. Перейдіть за посиланням: Створити безкоштовно сайт.
3. Відкрийте вікно входу до системи конструктора сайтів: команда LOG IN (рис. 2).

Зареєструйтесь на сайті webkonstruktor.com за допомогою своєї електронної пошти: кнопка

Відкрийте свою поштову скриньку та в отриманому електронному листі від webkonstruktor.com перейдіть за посиланням.
Примітка. Можна зайти до системи webkonstruktor.com за допомогою облікових записів

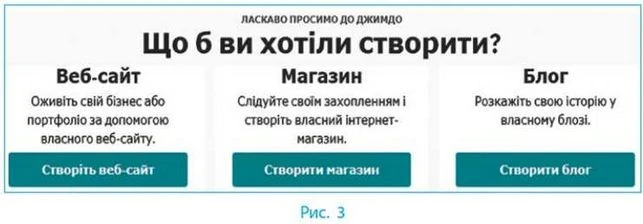
4. Натисніть кнопку Створіть вебсайт (рис. 3).

Виберіть тип сайту. Клацніть шаблон сайту, який вам сподобався. Виберіть режим безкоштовного створення сайту.
Примітка. Переклад англомовних назв і команд можна здійснити засобами контекстного меню сторінки у браузері Google Chrome.
5. Придумайте назву безкоштовного домену сайту (рис. 4).
Перевірте, чи не зайнята вже кимось назва, придумана вами.

За потреби придумайте нову назву та натисніть кнопку Створити безкоштовно сайт. Відкриється адміністративна панель з вибраним шаблоном.
6. Відкрийте панель інструментів кнопкою

у верхньому лі
вому кутку сторінки.
Примітка. Щоб відкрити колекцію шаблонів для заміни вибраного виконайте команди:

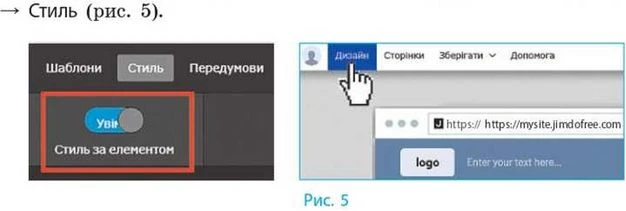
7. Увімкніть налаштування окремих елементів:


8. Клацаючи окремі елементи шаблона у візуальному режимі конструктора, змініть назву сайту, опис, відредагуйте навігаційне меню та підменю згідно із задумом.
Змініть колірну схему і шрифт заголовка на власний розсуд.
9. Установіть фоновий малюнок відповідно до задуму. Закрийте меню налаштувань.
10. Вийдіть із режиму редагування сайту, виконавши команду

Примітка. Надалі для входу в режим адміністрування слід до адреси сайту додавати /login. Наприклад: mysite.jimdofree.com/login
11. В адресному рядку браузера введіть адресу свого сайту, наприклад mysite.jimdofree.com, і перегляньте, як він виглядає.
12. Надішліть адресу свого сайту вчителеві.
Завершіть роботу за комп’ютером.
Зробіть висновок: які етапи розробки власного сайту з використанням онлайнові СКВ були найважчими, а які несуттєвими і чому.
Практична робота ю
Наповнення сайту вмістом
Завдання: наповнити кілька вебсторінок власного сайту вмістом з використанням онлайнової СКВ.
Обладнання: комп’ютер, підключений до інтернету.
Хід роботи
Під час роботи з комп’ютером дотримуйтеся правил безпеки.
1. Продумайте зміст і наповнення кількох сторінок вашого сайту.
2. Запустіть браузер, в адресному рядку введіть адресу свого сайту, створеного на практичній роботі 9, і перегляньте його.
3. Відкрийте вікно входу до системи адміністрування сайту, наприклад mysite.jimdofree.com/login, увійдіть до свого облікового запису.
4. Видаліть на головній сторінці зайві написи, меню, зображення.
5. Додайте (або змініть) на головній сторінці сайту написи, меню і зображення згідно із вашим задумом і відповідною тематикою.
6. В режимі візуального редактора створіть нову вебсторінку.
7. Заповніть створену вебсторінку текстами й малюнками відповідно до вашого задуму.
8. Створіть ще одну сторінку, заповнивши її текстами та малюнками відповідно до задуму.
9. Перегляньте, як виглядає ваш сайт. Для цього натисніть кнопку

Режим перегляду у правому верхньому кутку сторінки
і виберіть команду Відкрити посилання.
10. За необхідності на вкладці адміністрування сайту внесіть зміни і доповнення до дизайну та вмісту вашого сайту.
11. Вийдіть із режиму редагування сайту, вибравши команду

12. Надішліть адресу свого сайту вчителеві. Завершіть роботу за комп’ютером.
Зробіть висновок: які зміни в дизайні сайту та наповненні його вмістом вам вдалося виконати якнайкраще, а які — не дуже вдало і чому.
Це матеріал з підручника Інформатика 8 клас Бондаренко (2021)
Наступна сторінка: 21. Розмічання тексту засобами HTML