Попередня сторінка: 22. Аркуші каскадних стилів
Наступна сторінка: 24. Поняття про мультимедіа
Що мав на увазі Біля Гейтс?
«If your business is not on the internet, then your business will be out of business» — Bill Gates
Ти вже вмієш створювати прості сайти за допомогою таких технологій, як HTML та CSS. Однак для чого потрібен сайт, який ніхто, крім автора, не побачить? А щоб на сайті з'явилися відвідувачі, його потрібно розмістити в Інтернеті. Для цього призначено служби хостингу. Часто такі служби поєднано з автоматизованими засобами розробки сайтів — тоді їх називають конструкторами сайтів. Один із найпо-пулярніших конструкторів входить до пакету програм Google. Це конструктор Google Сайти, і ми навчимося працювати з ним сьогодні.
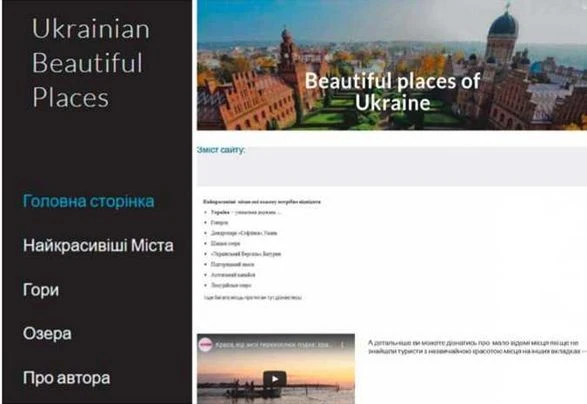
Завдання № 1
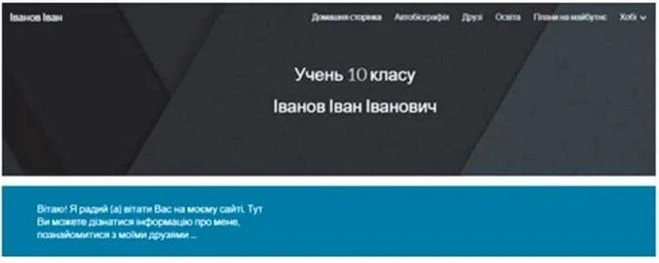
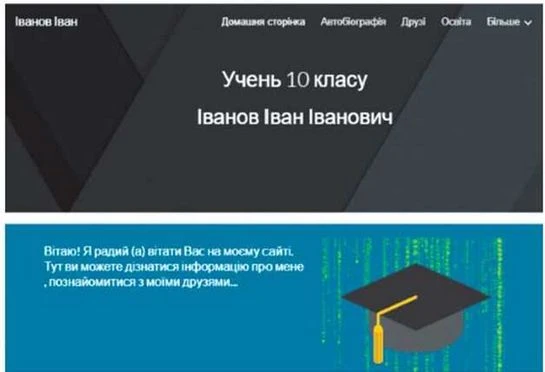
Проаналізуй зображений нижче сайт. З яких елементів він складається?

У наступних завданнях пропонуємо тобі розробити в службі Google Сайти свій персональний вебсайт. Можеш відобразити на ньому інформацію, якути вже надавав/надавала на сайтах, створених на попередніх уроках.
Завдання №2
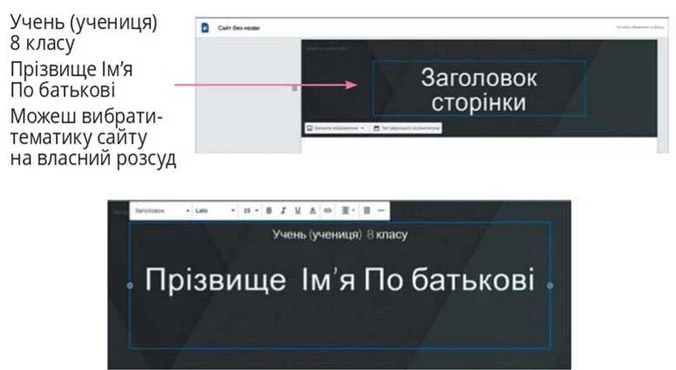
1. Користуючись рубрикою «Запитання-відповіді», довідкою Google та сервісом sites.google.com, створи сайт, у заголовку домашньої сторінки якого введи такі дані:

Самостійно введи назву сайту та його логотип:

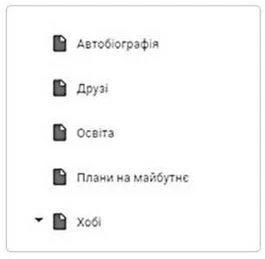
2. Додай до сайту такі сторінки:
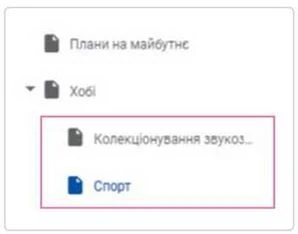
3. До сторінки «Хобі» додай дві під-сторінки, імена яких придумай самостійно:


4. Додай до домашньої сторінки текст привітання та відформатуй його.

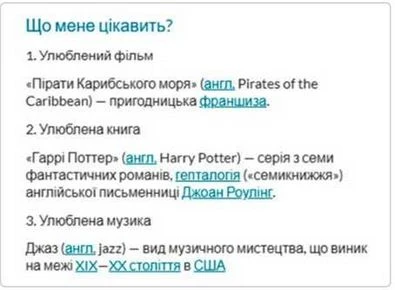
5. Додай до домашньої сторінки ще одне текстове поле із заголовком «Що мене цікавить?». Створи у ньому нумерований список. До кожного елемента списку додай опис за взірцем.

6. Створи нижній колонтитул, у якому вкажи свою адресу електронної пошти та/або інші контактні дані.
7. Додай до домашньої сторінки зображення відповідної тематики.

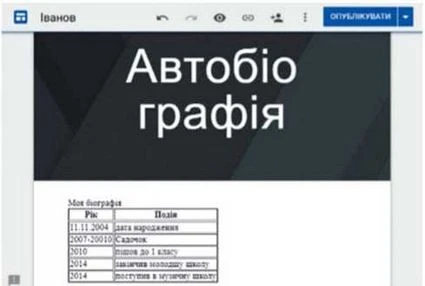
8. Додай до однієї зі своїх сторінок відомості, оформлені у таблиці. Це може бути твоя автобіографія або інші впорядковані дані якоїсь однієї тематики.

9. Створи Google-документ з інформацією, що відповідає тематиці сайту, наприклад із відомостями про одного зі своїх друзів. Встав створений документ на відповідну сторінку.

10. На одній зі сторінок розмісти зображення з посиланням на іншу сторінку в Інтернеті.
Це може бути Google карта із вказаним на ній місцем, що стосується твого сайту, наприклад місцем твого народження чи навчання.

Завдання №3
Опублікуй свій сайт в Інтернеті, а його адресу вкажи у створеному вчителем або вчителькою спільному документі. Відвідай сайти, адреси яких у цьому документі вказали твої однокласники та однокласниці.
Завдання №4
Дізнайся з рубрики «Запитання-відповіді» про ергономічність вебсайтів і спробуй застосувати наведені в ній поради до свого сайту.
ЗАПИТАННЯ-ВІДПОВІДІ
Що таке хостинг?
Хостинг — послуга з розміщення даних на серверах. Будь-які сервери, де розміщуються вебсторінки, поштові скриньки тощо, обслуговуються хостинг-провайдерами.
Що таке служба Сайти Google?
Сайти Google (англ. Google Sites), sites.google.com — безкоштовна хостинг-служба, яка надає також для користувачів, що не володіють технологіями веброзробки, можливість створити простий сайт. Створений сайт автоматично розміщується на вебсервері за адресою site.google.com/site/[Ha3Ba сайту], де назва сайту — це ім'я, яке задає розробник сайту.
Які основні можливості Сайтів Google?
• Створення сайту без знання мов програмування та розмітки;
• додавання на сторінку інформації з інших сервісів Google;
• прикріплення до сторінок файлів, які можна завантажувати;
• розмежування прав відвідувачів на зміну або читання інформації на сайті;
• наявність колекції стилізованих шаблонів;
• публікація сайту в Інтернеті без сторонньої реклами.
Як створити сайт?
Увійшовши у свій обліковий запис Google та відкривши службу Сайти Google, у розділі «Створити новий сайт» потрібно клацнути один із запропонованих тематичних шаблонів. Відкриється заготовка нового сайту, що нагадує слайд у Презентаціях Google.

У лівому верхньому куті потрібно ввести назву сайту.

Як відкрити довідку з користування Сайтами Google?
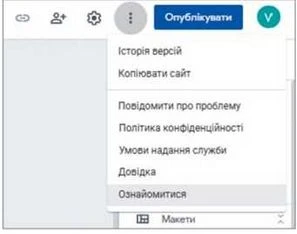
У вікні конструктора сайту потрібно натиснути кнопку

та обрати «Довідка» або «Ознайомитися».

Після вибору пункту «Ознайомитися» відкриється інтерактивний огляд, а після вибору пункту «Довідка» — інтерактивна довідка, у якій ти можеш вибрати тематичний розділ або ввести пошуковий запит.

Як додати сторінку та підсторінку?
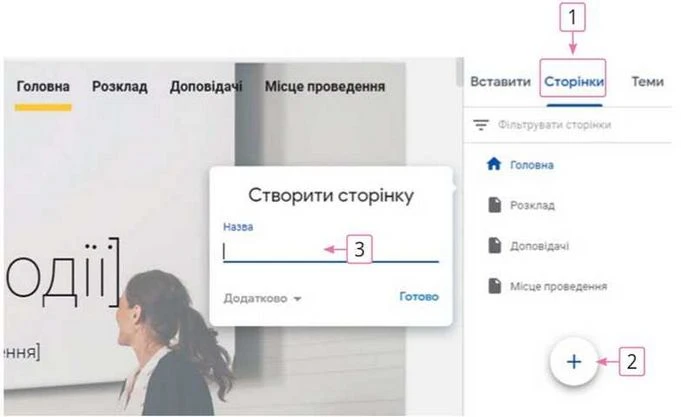
Щоб додати сторінку, виконай такі дії.
1) Відкрий вкладку «Сторінки».
2) Внизу сторінки клацни + (Створити нову сторінку).
3) У вікні «Нова сторінка» введи назву сторінки.

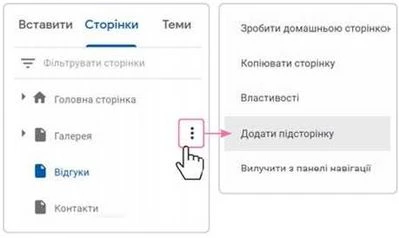
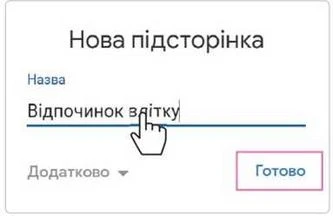
Щоб додати підсторінку, потрібно:
1) У списку «Сторінки» вибрати потрібну сторінку, справа від її назви натиснути кнопку та вибрати пункт «Додати підсторінку».

2) У вікні «Нова підсторін-ка» потрібно ввести назву підсторінки та натиснути кнопку «Готово».

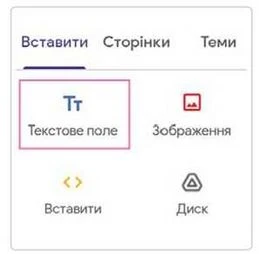
Як додати до сторінки текстове поле?
Щоб додати текст на сторінку, потрібно відкрити меню «Вставити» та вибрати пункт «Текстове поле».

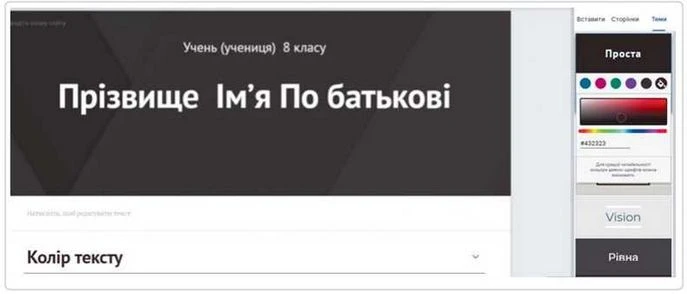
Як змінити стиль сайту?
У межах кожної теми в службі Сайти Google є декілька стилів, що визначають колір тла сторінок, колір та розмір шрифтів основного тексту та заголовків тощо.
Щоб вибрати стиль, перейди на вкладку «Теми» — і побачиш стилізовані шаблони, як у редакторі презентацій. Вибери бажаний — і оформлення всіх сторінок сайту буде змінено. За допомогою круглих різнокольорових кнопок можеш вибрати колір тла серед кількох стандартних. Контрастний колір тексту буде встановлено автоматично.
За допомогою останньої круглої кнопки можна вибрати будь-який колір, а не лише запропоновані в темі.

За допомогою мови HTML можна легко змінити колір будь-якого фрагмента тексту.

Як додати колонтитул?
Як і в текстовому процесорі, колонтитул — це поле, що відображається на всіх сторінках. Нижній колонтитул створюється за допомогою кнопки «Додати нижній колонтитул», яка відображається, якщо підвести курсор до нижнього краю сторінки.

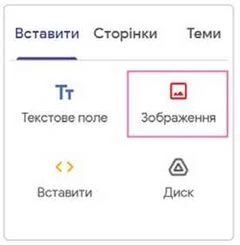
Як додати зображення?
Щоб додати на сторінку малюнок, потрібно в меню «Вставити» вибрати пункт «Зображення» або «Додати».
Кнопка «Зображення» призначена для вставлення зображення з Інтернету, а кнопка «Додати» — для зображень, які збережені на ПК. Поряд зі вставленим зображенням з'являються кнопки для його форматування (обтинання, введення підпису, заміна).

Як вставити таблицю?
Щоб розмістити певну інформацію у вигляді таблиці, її потрібно описати мовою HTML.

1) Відкрий сторінку, де потрібно вставити таблицю, і натисни кнопку «Вставити».
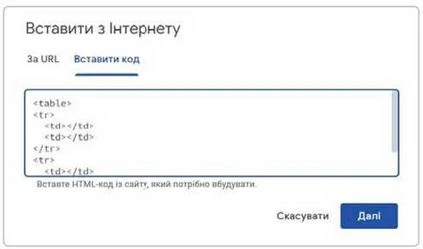
2) У вікні «Вставити з Інтернету» перейди на вкладку«Вставити код».

3) Встав HTML-код таблиці у вікно додавання HTML-коду і натисни кнопку «Далі».
4) У вікні «Вставити з Ін-тернету» підтверди вставлення таблиці, натиснувши кнопку «Вставити».

Також можна створити таблицю у Google Таблицях та відобразити її на сторінці.
Як відобразити на сторінці документ чи таблицю Google?
Прокрути вкладку «Вставити» вниз, вибери потрібний тип документа, потім обери сам документі натисни кнопку «Вставити».

Як на своєму сайті розмістити посилання на інший сайт?
Щоб вставити посилання, в текстовому полі натисни кнопку «Вставити посилання» і введи саме посилання в поле, що з'явиться.

Як додати на сторінку карту?
Карту, як правило, додають, щоб користувачі сайту могли дізнатися точне місце розташування певного об'єкта.
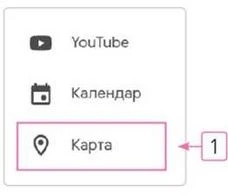
1) На вкладці «Вставити» вибери інструмент «Карта».

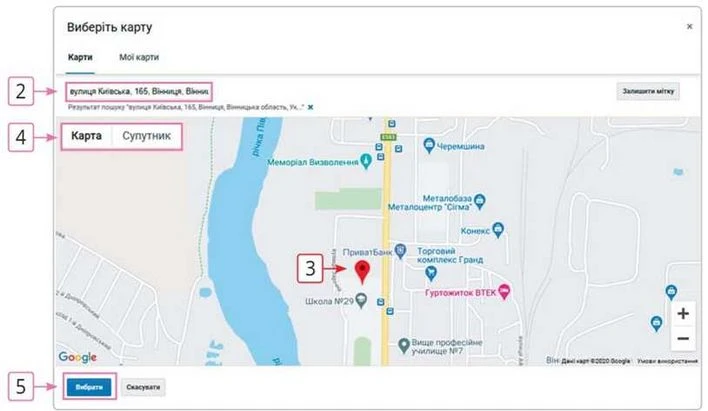
2) У вікні «Виберіть карту» у відповідному полі введи назву місця чи об'єкта.
3) Відкоригуй точне місце розташування, перемістивши позначку

4) Вибери тип зображення на карті — фотографія із супутника чи власне карта.
5) Натисни кнопку «Вибрати».

Як опублікувати сайт?
Сайтам, створеним у службі Сайти Google, надаються імена, що мають такий вигляд: sites.google.com/view/ім'я сайту, де ім'я сайту користувач вигадує самостійно.
Щоб зробити сайт доступним з Інтернету, виконай такі дії:
1) Натисни кнопку

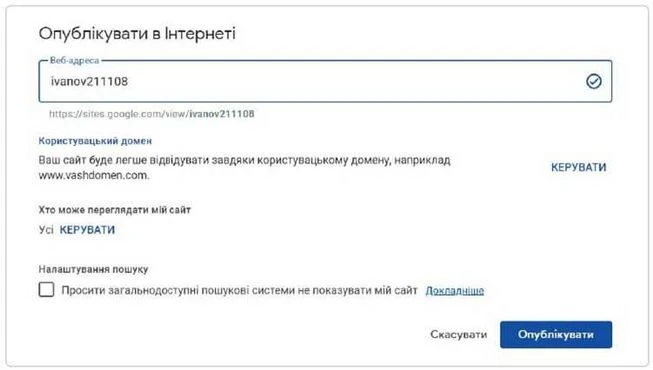
2) У полі введи ім'я свого сайту. Це може бути будь-яке слово, що містить малі латинські літери та цифри.
3) Вкажи, хто може переглядати сайт.
4) Натисни ще одну кнопку «Опублікувати».

Імена сайтів в усьому Інтернеті мають бути унікальними. Якщо ти введеш просте Ім'я сайту, то, ймовірно, воно вже буде кимось зайняте. Тоді його потрібно ускладнити, додавши, наприклад, якесь число в кінці.
Що таке ергономічність вебсайту?
Слово «ергономічний» означає «зручний, привабливий». Якщо ти хочеш через сайт популяризувати певний проект, його ергономічність стає найголовнішою вимогою. Існує безліч порад щодо створення ергономічних сайтів, з яких ми наведемо лише найпоширеніші. їх можна поділити на дві групи.
Зміст і навігація.
• Структура сайту не повинна бути надто заплутаною. Найкращий варіант — якщо сайт містить головну сторінку та кілька «рівноправних» підсторінок.
• Відомості, що наводяться на кожній сторінці, мають бути тематично пов'язані.
• Найважливіша чи найактуальніша інформація відображається вгорі сторінки крупнішим шрифтом.
• Небажано відображати більше 1 абзацу «суцільного тексту». Великий текст потрібно поділяти на блоки візуально (за допомогою рамок, ліній розмежування, малюнків).
• Верхня частина сайту (заголовок або слайдер) має відображатися на всіх сторінках.
• Користувач має завжди бачити, на якій сторінці сайту він перебуває.
• Сайт має містити помітне меню, яке відображається на всіх сторінках, і через яке можна перейти на будь-яку сторінку.
Оформлення сторінок.
• Сторінки мають «вільно дихати». Ніякої «тисняви» елементів! З усіх боків сторінки та кожного змістового елемента потрібно залишати достатньо великі береги. Будь-які скупчення та «склеювання» елементів створюють неприємне враження і суттєво знижують ергономічність.
• Весь текст на сайті має бути наведений шрифтом однієї або двох близьких гарнітур. Він може, однак, відрізнятися розміром та жирністю. Виняток становить лише назва сайту.
• Елементи навігації (кнопки, посилання) мають виразно виокремлюватися. Текст на кнопках має бути достатньо великим.
• Цілком нормальним явищем є вертикальне прокручування сторінок, однак в жодному разі на сторінках не повинно бути горизонтальних смуг прокрутки.
• Кольори тла й тексту мають бути достатньо контрастними, щоб забезпечувати легкість читання.
• Не використовуй складні зображення і яскраві кольори як тло сторінки. Згадай мінімалістичний дизайн найпопулярнішого у світі сайту — пошуковика Google!

Про тренди і стилі в сучасному вебдизайні можеш дізнатися на сторінці

ПЕРЕВІР СЕБЕ
1. Чи підтримують Google Сайти технології HTML та CSS?
2. Дані яких типів можна розміщувати на сторінках сайту Google?
3. Сайти якої тематичної спрямованості неможливо створити у службі Google Сайти?
4. Знайди в Інтернеті інші конструктори сайтів, наприклад:

Вибери два з них та спробуй створити за їх допомогою односторінковий сайт. Який із трьох опрацьованих на уроці конструкторів сайтів тобі сподобався найбільше? Чому?
5. Порівняй два способи створення сайтів, які ми вивчали: безпосередньо за допомогою HTML та CSS, а також у конструкторі сайтів. Назви переваги та недоліки кожного з них.
Це матеріал з підручника Інформатика 8 клас Коршунова (2021)
Наступна сторінка: 24. Поняття про мультимедіа